three.js是一个基于WebGL的轻量级、易于使用的3D库。它极大地简化了WebGL的复杂细节,降低了学习成本,同时提高了性能。
three.js的三大核心元素:
-
场景(Scene)
- 场景是一个三维空间,是所有物品的容器。可以将其想象成一个空房间,里面可以放置要呈现的物体、相机、光源等。
- 使用方法:通过
new THREE.Scene()来创建一个新的场景。
/*
*1. 创建场景 -- 放置物体对象的环境
*/
const scene = new THREE.Scene();
- 相机(Camera)
相机用来确定观察位置、方向、角度。相机看到的内容,就是最终在屏幕上看到的内容。
three.js中常用的相机类型包括:
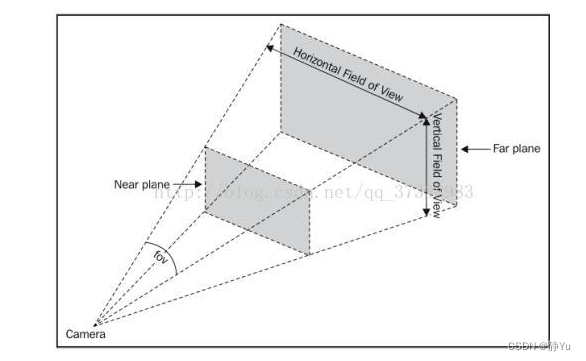
透视投影相机(PerspectiveCamera):模拟人眼看到的效果,近大远小。通过指定视野(Field of View,FOV)、长宽比、近端渲染距离和远端距离来创建。
例如:new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000)
/*
* 2.创建相机(这里是 透视摄像机--用来模拟人眼所看到的景象)
*/
const camera = new THREE.PerspectiveCamera(
75, // 视野角度
window.innerWidth / window.innerHeight, // 长宽比
0.1, // 进截面
1000 // 远截面
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera); // 将相机添加到场景中

- 使用THREE.PerspectiveCamera构造函数创建一个新的透视相机实例。
- 75:视野角度(Field of View,简称FOV),表示相机“看到”的角度范围。这里设置为75度。
- window.innerWidth / window.innerHeight:相机的纵横比(Aspect Ratio),通常设置为窗口的宽度与高度的比值,以确保渲染的图像不会拉伸或压缩。
- 0.1:近裁剪面(Near Clipping Plane),表示相机能够“看到”的最近距离。小于这个距离的物体将不会被渲染。
- 1000:远裁剪面(Far Clipping Plane),表示相机能够“看到”的最远距离。大于这个距离的物体将不会被渲染。
- 使用camera.position.set()方法设置相机的位置。这里的坐标是(0, 0, 10),意味着相机位于世界坐标的原点上方10个单位的位置(在Z轴上)。在3D空间中,这通常意味着相机是“俯视”场景的。
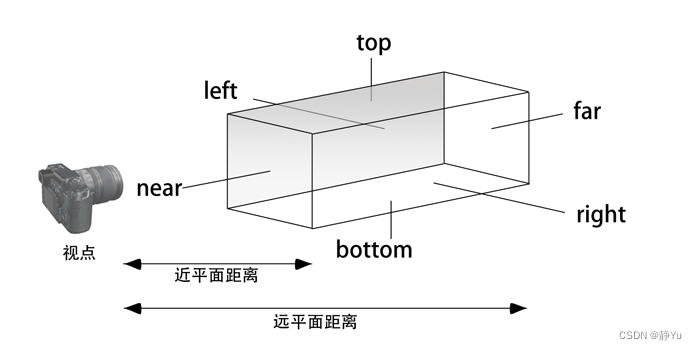
正交投影相机(OrthographicCamera):远近都是一样的大小,三维空间中平行的线,投影到二维空间也一定是平行的。
在程序运行过程中,可以调整相机的位置、方向、角度。
// 假设你已经有一个场景(scene)对象
// 创建正交相机
const camera = new THREE.OrthographicCamera(
left, // 相机左平面
right, // 相机右平面
top, // 相机上平面
bottom, // 相机下平面
near, // 近裁剪面
far // 远裁剪面
);
// 设定相机位置(对于正交相机来说,这不是必需的,但通常你需要设置它以获得期望的视角)
camera.position.set(0, 0, 10);
// 将相机添加到场景中(注意:相机通常不直接添加到场景中,而是由渲染器使用)
// 但在这里,如果你只是为了存储它或做其他操作,你可以这样做
// scene.add(camera); // (这通常是不必要的)
为了设置正交相机的参数,你需要定义六个值:
- left:相机左平面与视图的左边界的距离。
- right:相机右平面与视图的右边界的距离。
- top:相机上平面与视图的上边界的距离。
- bottom:相机下平面与视图的下边界的距离。
- near:近裁剪面,相机能够“看到”的最近距离。
- far:远裁剪面,相机能够“看到”的最远距离。
在实际使用中,你可能需要根据你的场景大小和所需的视图范围来计算这些值。例如,如果你想要一个与窗口宽度和高度匹配的正交视图,你可以这样设置:
const aspectRatio = window.innerWidth / window.innerHeight;
const width = 10; // 假设你想要的视图宽度为10个单位
const height = width / aspectRatio; // 计算视图高度以保持相同的宽高比
const camera = new THREE.OrthographicCamera(
-width / 2, // left
width / 2, // right
height / 2, // top
-height / 2, // bottom
1, // near
1000 // far
);

-
渲染器(Renderer)
- 渲染器是用来通过相机把画面渲染到屏幕上的组件。
- 使用方法:创建一个WebGL渲染器实例,设置渲染的尺寸大小,然后将渲染器的canvas内容添加到HTML文档的body中。
- 例如:使用
new THREE.WebGLRenderer()来创建一个WebGL渲染器,并通过renderer.setSize(width, height)设置渲染尺寸,最后使用document.body.appendChild(renderer.domElement)将渲染的canvas添加到页面中。
以下是如何创建一个THREE.WebGLRenderer并将其添加到HTML文档中的基本步骤:
1.创建渲染器实例:
使用new THREE.WebGLRenderer()来创建一个新的WebGL渲染器实例。
2.设置渲染器尺寸:
使用renderer.setSize(width, height)方法来设置渲染器的宽度和高度。这通常与HTML元素的尺寸相匹配,例如元素。
3.将渲染器的DOM元素添加到HTML文档中:
渲染器会创建一个canvas元素,你可以通过renderer.domElement访问它。将这个canvas元素添加到HTML文档的某个位置,通常是body元素内。
4.渲染场景:
使用renderer.render(scene, camera)方法来渲染场景。这个方法需要两个参数:场景(Scene)和相机(Camera)。它会将相机视角下的场景内容渲染到渲染器的canvas元素上。
下面是一个简单的示例代码:
// 假设你已经有了场景(scene)和相机(camera)
// 1. 创建渲染器实例
const renderer = new THREE.WebGLRenderer();
// 2. 设置渲染器尺寸(通常与canvas元素或窗口大小匹配)
renderer.setSize(window.innerWidth, window.innerHeight);
// 3. 将渲染器的DOM元素添加到HTML文档中
document.body.appendChild(renderer.domElement);
// 4. 渲染场景
renderer.render(scene, camera);
// 注意:你可能还需要一个动画循环来持续更新和渲染场景
function animate() {
requestAnimationFrame(animate); // 请求下一个动画帧
// 更新场景中的物体(如果需要)
// ...
// 渲染场景
renderer.render(scene, camera);
}
animate();
// 另外,你可能还需要处理窗口大小变化事件来更新渲染器尺寸
window.addEventListener('resize', onWindowResize, false);
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight; // 更新相机纵横比(如果需要)
camera.updateProjectionMatrix(); // 更新投影矩阵
renderer.setSize(window.innerWidth, window.innerHeight); // 更新渲染器尺寸
}
在这个示例中,animate函数使用requestAnimationFrame来创建一个动画循环,该循环在每个动画帧中更新场景并渲染它。同时,还添加了一个事件监听器来处理窗口大小变化事件,以确保渲染器的尺寸与窗口尺寸保持一致。